## Screenshots



## Screenshots



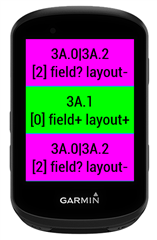
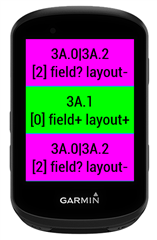
I downloaded the datafield to my Edge1040.
Ok, DATAFIELD_HASH_2_FIELD_NAME seems to be null because EDGE1040 is not listet under source_devices. (and on EDGE there are of course no obscurities...)
I will dig deeper into the code to see, why there is no fieldIdx displayed.
Anyway - thanks for the datafield and its code!
Thinking about this theme:
It would be great, if we could find out, which given datafield coordinate corresponds to which screen coordinate. Then it would be easy to handle multiple datafields of the same app.
But I think, such an information is not available (yet).
This is kind of intended for rectangle devices, but you're right that I can improve this by having a different message like "unsupported" or "rectangle" to differentiate this from when a certain layout is missing from simulator.json like here: forums.garmin.com/.../bug-some-layouts-are-missing-from-simulator-json-for-fr965
I removed fieldIdx because it makes no sense in real devices, the numbers were jumping to as high as 40-50 and changing all the time. It's not ideal but this is documented so that's what it is:
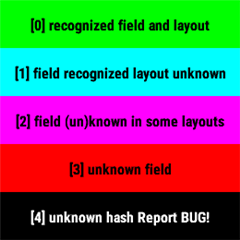
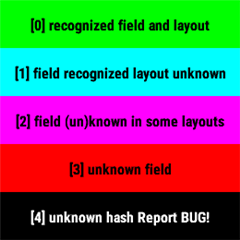
1. if IS available for positions where you see white background. In those places we recognize both the field inside the layout and the layout. In these places you'll see the label like "4B:2" This means that looking into the simulator.json you can also know the position of the field.
2. You already can add the same DF to multiple positions. This example is exactly to demonstate that :) I agree it's not ideal, but for fields that are white or even grey it works. You could create an DF where in the settings you set what data to display in which field. For example your DF has HR and MaxHR. You could configure it so that in 4F:1 it displays the HR and in 4F:2 it displays the Max HR. The only problem is that it's not very intuitive how to recognize (name) the positions. But it could work either by displaying the "id" like now it displays the label. It could work similar to when you connect multiple monitors to a computer and then in the display settings it shows which monitor is called "1" and which is "2". Even if it's "the other way around" as "2" is on the left side and "1" is on the right. But still it's a perfect identification.
So there can be different ways to do this. The problem is that even if I would auto-generate the settings for each device so it has the correct labels that can appear in that device it would make no sense or it would make it a too long list. So what I would try is something like this. Create a dictionary in the view and put some data in there. Something like:
var hash2config as Dictionary<Number, Dictionary<String, String>>;
in onUpdate you get the hash for the current field, and if it's found in hash2config, then use it, if not then create and add it. Inside you could have your own dataformat instead of the inner Dictionary, and there you could have things like:
id or name (could be just an index (but notfieldIdx!!!) that every time you add a new value to hash2config would be incremeted. This id could be displayed on the device in the label, and in the settings you would be able to configure what you wanted to see there.
So let's say you added the DF in 2 places: first: 3B:2 and then: 3B:0 and in hash2config you'll have something like:
{
26008707 /*260x87@lrt:0 3B:0*/ => {"id":2, ...},
26008713 /*260x87@blr:0 3B:2*/ => {"id":1, ...}
}
In the settings you could have something like:
field #1: dropdown to chose from the possible values: [HR, Max HR, Min HR]
field #2: dropdown to chose from the possible values: [HR, Max HR, Min HR]
...
field #8: ...
Note that there are some problematic layouts. For example in fenix6 there are these:
Actually I just checked some of the edge devices (all are rectangle) and there are some fields that can be recognized, so I'll generate the hashes for them as well. The only backside is that some will have instead of "rectangle" a label like "6:4|6:5|7:3|7:4|7:5|7:6|8:2|8:3|8:4|8:5|8:6|8:7|9:1|9:2|9:3|9:4|9:5|9:6|9:7|9:8|10:2|10:3|10:4|10:5|10:6|10:7|10:8|10:9"
Looks like you missed the point. The goal was to demonstrate that depending on the display shape, the layout and the field position inside the layout it might or might not be possible to detect it's position. It is not up to me or my code, this is what can be deduced based on the data available from CIQ. If this DF can't differentiate between 2 field positions, then currently it's impossible.