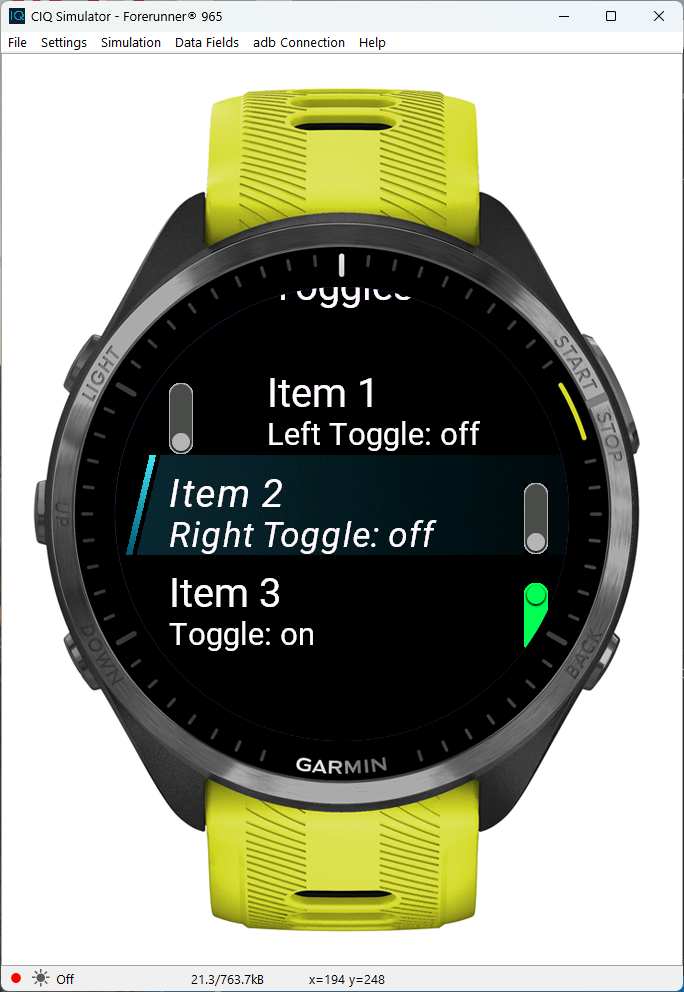
I build my on watch settings menu with regard to the User Experience guidelines. If I have a selection for an option in a submenu, I print the active selection in the parent menu as a sublabel, so far so good. However when I go to the options for that setting, the current selection using setFocus only differs cause it is in the center of the screen when the screen popsup. When the user is browsing in the options, it's no longer clear what the current selection is. So I thought about adding a ✓ checkmark in front of the option. It shows up as a questionmark on the simulator. So how can I be sure to make it work on all my selected devices? Is the only solution to make all submenu's with a graphic option? Or can it be safe to add some kind of extended character? In the past there is refered to complete charactersets available in the User Experience guide, but currently it's not, or I can't find it in it.
So given the current situation what would be the best solution?