Hey! Thank you to everyone in the community that helped me as a new programmer and student in College.
Here's my Github for anyone who thinks they can benefit from it : https://github.com/SarahBass . It is full of Garmin Watchface examples.
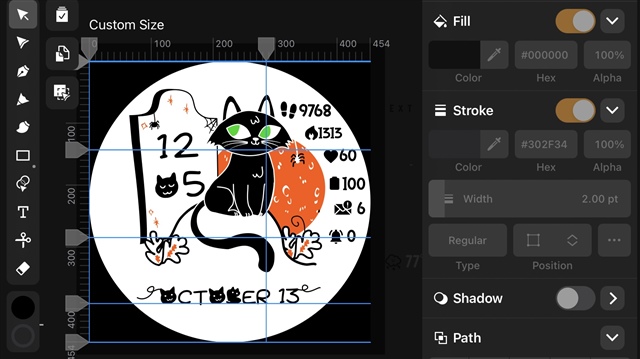
I am just posting my examples as help for new people trying to learn. Some of the watches have the full program in a Zip File on the release page for you to try out in VS Code. Please Don't Do any Pull Requests- These are already published, and I like them the way they are even if they might be sloppy, not the most efficient, or maybe not well organized. They work fine, I haven't had any crashes, and I have lots of positive reviews in the Store, so I think they are good enough for a beginner to look at. Plus I have a moon phase calculator, Horoscopes, and other cool stuff in there that I designed.
If you find anything helpful -Follow or Star as a thanks !
My github also has Fitbit Watch Examples, Android Watch Examples, and Zepp/Amazfit Examples. I am trying to build my resume - so any stars or Follows is appreciated!
![]()

If anyone else has a Github they want to share, I'd love to follow and see how you design your Garmin watches too!