Hi guys. I am working on watchface and trying to add comfortaa font. I used BM font, saved bitmap in resource directory, created fonts.xml with content
<fonts>
<font id="comfortaa64" antialias="true" filename="Comfortaa64.fnt" filter="0123456789:"/>
<font id="Comfortaa72BoldSmooth" filename="Comfortaa72BoldSmooth.fnt"/>
</fonts>
Added font in View.mc file like this
import Toybox.Graphics;
import Toybox.Lang;
import Toybox.System;
import Toybox.WatchUi;
class UkrainianwatchfaceView extends WatchUi.WatchFace {
var width, height;
var myFontComfortaa64 = null;
function initialize() {
WatchFace.initialize();
// myFont=WatchUi.loadResource(Rez.Fonts.c1);
}
function onLayout(dc as Dc) as Void {
myFontComfortaa64=WatchUi.loadResource(Rez.Fonts.Comfortaa72BoldSmooth);
setLayout(Rez.Layouts.WatchFace(dc));
}
function onShow() as Void {
}
function onUpdate(dc as Dc) as Void {
dc.setColor(Graphics.COLOR_BLACK,Graphics.COLOR_BLACK);
dc.clear();
var clockTime = System.getClockTime();
dc.setColor(0x007BFF,Graphics.COLOR_WHITE);
dc.drawText(dc.getWidth() / 2, dc.getHeight() / 2 - 25, myFontComfortaa64, Lang.format("$1$", [clockTime.hour]), Graphics.TEXT_JUSTIFY_CENTER | Graphics.TEXT_JUSTIFY_VCENTER);
dc.setColor(0xFFFF00,Graphics.COLOR_RED);
dc.drawText(dc.getWidth() / 2, dc.getHeight() / 2 + 25, myFontComfortaa64, Lang.format("$1$", [clockTime.min.format("%02d")]), Graphics.TEXT_JUSTIFY_CENTER | Graphics.TEXT_JUSTIFY_VCENTER);
}
function onHide() as Void {
}
function onExitSleep() as Void {
}
function onEnterSleep() as Void {
}
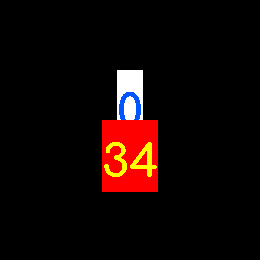
}And got screen like this

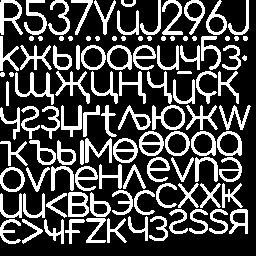
As you can see '34' overlaps '0'. But Bitmaps looks ok, it doesn't seem that there is extra space around symbols.

Looks like symbol's containers or whatever it is are bigger than font height. So maybe someone of you knows how to fix it?
Just in case here are my BM font settings



