This post says,
Get your app ready for the updated Connect IQ On-Device Store
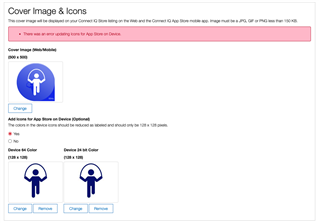
When users browse the On-Device store, your app icon will be scaled for the user’s device by default. Of course, what looks good on mobile and web, doesn’t necessarily look good when reduced to 64 colors on a Fenix.
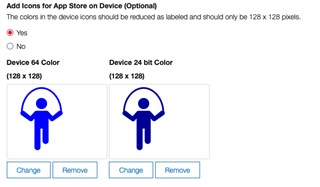
Ensure your icons look good on all devices. To do that, you can now upload two icons: one for low-color devices like Fenix (64 color), and one for high-color devices like the Epix and Venu Sq 2 (24 bit per pixel).
My question is how to create a 64 colors and 24-bit color picture?
Two sub-questions
1. How to correctly create a picture with only 64 colors? Just ensure all the colors used are one of the 64 specific colors?
2. How to change the color depth of an image? I know Photoshop is capable of this stuff, but I don't use PS. So any substitute?
In practice(With Sketch),
1. Chang the size of my icon to 128*128
2. Modify the fill color to 0x0000aa which is included in the 64 colors in Color Pallete.
When saving, I got this error. No idea why? The response is so ambiguous