Welcome to Connect IQ System 6! Over the last year the Connect IQ team worked to improve every phase of the software development cycle.

Let's go through the new features.
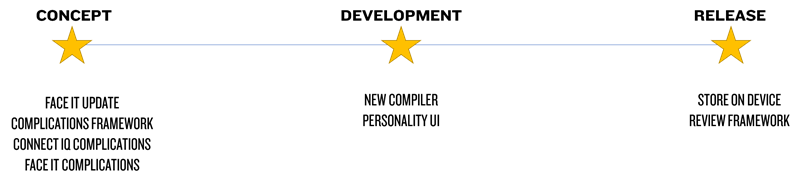
Complications
Garmin devices collect numerous data points as users wear them. Many of these data points can be summarized and displayed on the watch face as a complication. The Connect IQ SDK offers multiple APIs to access user metrics, and has expanded the offerings with every release.
The Toybox.Complications module consolidates the specific metrics typically displayed by Garmin devices into a unified interface. This unified interface gives the developer access to the information typically shown on the watch face for the developer. The complications are exposed using a publish/subscribe model. In addition, device app and audio content provider developers can now publish up to four complications using this new framework. Complications have public, protected, and private visibility levels with the system. Finally, Face It will also be a consumer of Connect IQ complications in a upcoming release. This allows developers to create information that can be published on Face It watch faces.
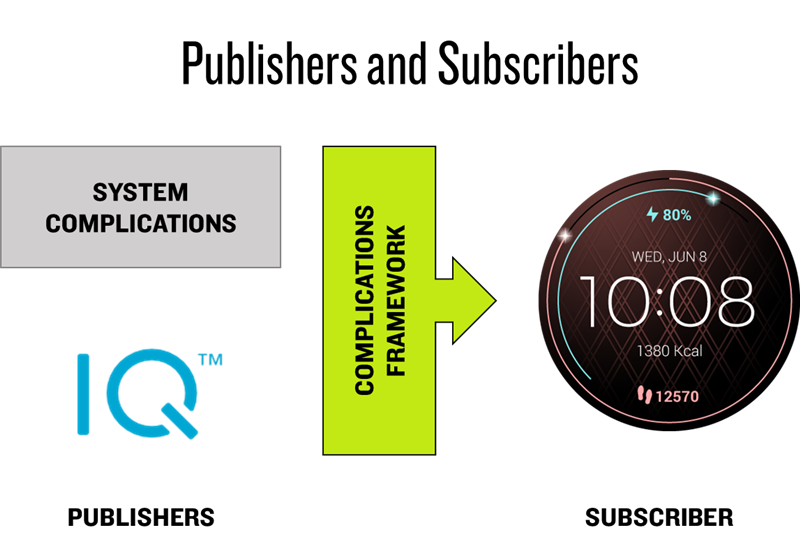
Publishers and Subscribers

At the heart of the complications system is a publisher/subscriber system. The system publishes complication data for subscribers to consume. Connect IQ device apps and audio content providers can publish complication data, but only watch faces can subscribe to complication information. If you are developing a device or audio content provider apps, you can publish up to four complications to the framework.
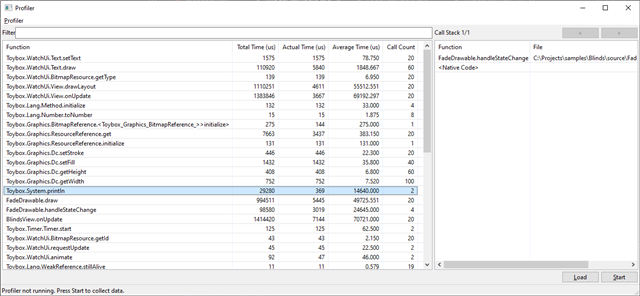
New Compiler
Back in June we released a beta of our new compiler toolchain that features a multi-pass optimizing compiler. This compiler will be the production compiler in next month's SDK release.
Personality UI
Garmin products each have a device personality. This personality can be a combination of the industrial design, the screen technology, the inputs available and the graphics styling of the system software. While there are often common components and patterns across Garmin products, this personality can alter how the user interfaces with those components. This makes it difficult for developers trying to make apps that feel native on the device.
The goal of Personality UI is to help you navigate these design variations. It does so by providing a style system to adapt your design language to our devices, as well as a set of reusable components for your apps.
Using Personality UI, you can have the following layout:
<!-- The Main View for our app -->
<layout id="MainLayout">
<!-- ActionMenu hint -->
<bitmap id="actionMenu" personality="
icon_system__hint_action_menu
loc_system__hint_action_menu" />
<!-- Prompt Title -->
<text-area text="@Strings.mainTitle" personality="
light_prompt__title
size_prompt__title
loc_prompt__title
font_prompt__title
"/>
<!-- Prompt Body -->
<text-area text="@Strings.mainPrompt" personality="
light_system__text
size_prompt__body_with_title
loc_prompt__body_with_title
font_prompt__body_with_title
" />
</layout>
With this code, the app will style itself based on the device you're building for:
fenix7system6preview |
venu2system6preview |
 |
 |
Personality UI provides multiple new tools to help you make apps that feel native on the device.
Monkey Style
Monkey style is a domain-specific property language for managing style elements. It borrows heavily from CSS but has been tailored for Monkey C. Monkey style allows developers to create style property constants that can adapt among different Garmin products.
Personality Components
The personality components are a library of assets and monkey style definitions that you can build upon when creating your apps. See the Personality Library documentation in the new SDK for more information.
New APIs
System 6 has new APIs for action menus, toasts, native page loop indicators, multi-GNSS, Instinct® 2 menu icons, and even fēnix® 7X flashlight support.
Connect IQ On-Device Store
In an upcoming release, the on-device store will allow users to browse all store content on their device. Users will have access to all categories for their device.
Users will also be able to browse data fields that work with their current activity. Before the end of the year, you will be able to associate your data fields with activities; watch the forums for updates.
In-App Reviews
App reviews are an important component of the Connect IQ store experience. If users are having positive experiences, you want to have them review the app with the least amount of friction.
The System 6 app review system allows you to request app reviews directly from the Connect IQ app on the device. This reduces the friction involved in getting positive reviews.
Try it Today
You can get the Connect IQ System 6 beta from the SDK Manager. You can use the fenix7system6preview and venu2system6preview devices from the SDK manager to test the new features. We will be making beta firmware available in December via the public beta program.