Last October, we introduced System 5. Since then, the list of supported devices has grown considerably. With the announcement of the fēnix® 7 series, the epixTM (Gen 2) series, and the Instinct® 2 series, you have many more Connect IQ devices available to develop for. These new devices add some variety to the Connect IQ System 5 family; from button to touchscreen, black and white to color memory-in-pixel (MIP) to AMOLED, and resource-constrained to resource-abundant.
In this series, we are going to create taxonomies for the System 5 devices. We will also present some things for you to consider when targeting a device or if it makes sense to target a device at all.
The Real Glamour Devices of Connect IQ
While Connect IQ devices have mostly used memory in pixel (MIP) displays, we now have multiple products with high color AMOLED or liquid crystal displays. These products have more resources and can make much richer app experiences.

epix (Gen 2)
|
Watch Face Memory |
128 KB |
|
Data Field Memory |
256 KB |
|
Device App Memory |
768 KB |
|
Screen |
416x416 AMOLED (65536 colors) |
|
Screen Shape |
Round |
|
Input |
Five-button and touchscreen |
|
Personality |
|
|
Real Devices Tagline |
I’m epic in more ways than one |
The epix is the premium active smartwatch. With a gorgeous AMOLED display, over two weeks of battery life, button and touch inputs and API level 4.0.0, this is the device that does it all and can support the best app experience possible.
The epix can be used as both a touchscreen or button-only watch, so your apps should work for both inputs. Check DeviceSettings.isTouchScreen() to see if the device is running with the touchscreen disabled.
The fēnix 7 and epix series use a different Wi-Fi solution than other wearables. If you are using the Communications.startSync2() to download content over Wi-Fi, make sure your servers support the TLSv1.2_2019 cypher set.

Venu® 2 Series
|
Watch Face Memory |
128 KB |
|
Data Field Memory |
256 KB |
|
Device App Memory |
768 KB |
|
Screen |
416x416 AMOLED 65536 colors (Venu 2 and 2 Plus) |
|
Screen Shape |
Round |
|
Input |
Touchscreen with start and back buttons |
|
Personality |
|
|
Real Devices Tagline |
There’s always a time and a place for me |
The Venu 2 series offers a bright, crisp AMOLED display, wellness features like Body BatteryTM energy monitoring and the Health SnapshotTM feature, sleep scores and insights, more than 25 built-in indoor and GPS sports apps, preloaded workouts and much more. All three of these devices use API level 4.0.0 and can take advantage of the new graphics features offered.
While Venu 2 Plus offers integration with your phone’s voice assistant, Connect IQ does not offer any integration with the device microphone. Users are allowed have music apps play through the onboard speaker.

Venu and Venu Sq - Music Edition
|
Watch Face Memory |
512 KB |
|
Data Field Memory |
32 KB |
|
Device App Memory |
1024 KB |
|
Screen |
390x390 AMOLED 65536 colors (VenuTM) |
|
Screen Shape |
Round |
|
Input |
Touchscreen with back and start buttons |
|
Personality |
|
|
Real Devices Tagline |
Round or square, I’m ready to go |
The Venu was Garmin’s first wearable with a round AMOLED display, and the Venu Sq - Music Edition was Garmin’s first Connect IQ wearable with a square liquid crystal display. Both devices use API level 3.3.0.
When making always-on watch faces for Venu and Venu Sq, you need to ensure in low power mode that any individual pixel isn’t activated for more than four minutes at a time. In low power mode, use thin fonts and move elements between frames.
Best Practices for AMOLED Displays
With AMOLED displays, every pixel uses power, and apps with bright, solid-color backgrounds can drain the battery faster. When designing pages, use a light-on-dark design with gradients that fade to black as opposed to the bright solid color designs of MIP:
|
NO |
YES |
 |
 |
Watch faces in always-on mode on AMOLED devices are very different than MIP devices. When your WatchFace.onEnterSleep() is called, you can check DeviceSettings.requiresBurnInProtection() to see if you are rendering for an AMOLED device. When rendering in always-on mode, you need to obey the following rules:
- Your watch face can only update once a minute.
- Your watch face can only enable 10% of the pixels on the screen.
- No pixel can be on for over three minutes (Venu and Venu Sq series only).
See this article for more information on making watch faces for AMOLED devices.
API Level 4.0.0 provides new graphics tools like the graphics pool to manage resources, alpha-blended primitives, new resource-packing formats and more. With the fēnix 7 series, epix and Venu 2 series, there is a whole generation of Connect IQ wearables that support these APIs. See this article on how to take full advantage of the graphics capabilities of these devices.
The Real Slender Devices of Connect IQ
These System 5 devices have 128 KB or less allocated for device apps and 64 KB for widgets. This means your application storage can get crowded in a hurry.

Forerunner® 245 / fēnix 6s/ fēnix 6 / Enduro®
|
Watch Face Memory |
96 KB (245, fēnix 6s) |
|
Data Field Memory |
32 KB |
|
Widget Memory |
64 KB |
|
Device App Memory |
128 KB |
|
Screen |
240x240 64 color MIP (245, fēnix 6s) |
|
Screen Shape |
Round |
|
Input |
Button |
|
Personality |
|
|
Real Devices Tagline |
We can run all day and all night |
While these devices are not entry-level by any means, the have siblings (Forerunner 245 Music, fēnix 6s Pro Series, fēnix 6 Pro Series, fēnix 6X Series) that have more Connect IQ resources.
Of this family, the Enduro has the largest screen (280x280) but does not have any additional Connect IQ RAM, and does not have the Graphics pool of API level 4.0.0. Using a full screen 64 color bitmap on this device can quickly eat into your application memory. Keep your resource use to a minimum when possible.

Forerunner 55
|
Watch Face Memory |
96 KB |
|
Data Field Memory |
32 KB |
|
Widget Memory |
64 KB |
|
Device App Memory |
128 KB |
|
Screen |
208x208 8 color MIP |
|
Screen Shape |
Round |
|
Input |
Button |
|
Personality |
|
|
Real Devices Tagline |
Size doesn’t matter |
The Forerunner 55 is our first entry-level Forerunner with full System 5 support. From a functionality perspective, it’s not much different than a Forerunner 245. The primary difference is the eight-color (RGB111) 208x208 screen. Focus on using color for adding accents in your designs and save better imagery for AMOLED devices.

Venu Sq
|
Watch Face Memory |
96 KB |
|
Data Field Memory |
32 KB |
|
Widget Memory |
64 KB |
|
Device App Memory |
128 KB |
|
Screen |
240x240 LCD (65535 colors) |
|
Screen Shape |
Square |
|
Input |
Touch Screen |
|
Personality |
|
|
Real Devices Tagline |
I may be square, but I’m full of surprises |
The non-music version of the Venu Sq has less resources than the music version. In contrast to the Forerunner 55, the Venu Sq features a full-color liquid crystal display. In order to save memory, the resource compiler by default is using 8-bit dithered images rather than 16-bit images. This cuts the required memory for images in half with limited visual impact.
Unlike with round watches, data fields will not be obscured by a round screen, which means you can take advantage of the full area.

Instinct 2 Series
|
Watch Face Memory |
64 KB |
|
Data Field Memory |
32 KB |
|
Widget Memory |
64 KB |
|
Device App Memory |
96 KB |
|
Screen |
176 x 176 2 color MIP |
|
Screen Shape |
Semi-Octagon |
|
Input |
Button |
|
Personality |
|
|
Real Devices Tagline |
When you enter the octagon, you never leave |
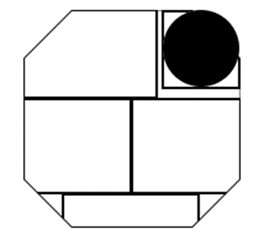
For all of you who said that Connect IQ devices couldn’t surprise you any more, we present the Instinct 2. It is a rugged entry-level outdoor wearable with many of the features that customers love from the fēnix line. It has a black-and-white octagonal screen with a sub-window and has the lowest memory limit for apps. Surprise!
Let’s start with the sub-window. Think of the sub-window as the sidekick to the main screen. You can put iconography in the sub-window to provide context for your page, use it as a data field, add a button hint and more. The sub-window does not use a separate Dc; the screen is treated as a single image. Use the WatchUi.getSubscreen() API to get the boundaries.
With the Instinct 2S, the sub-screen extends a few pixels past the primary border of the screen. To allow drawing to the full sub-screen area, the Dc.getWidth() extends to include the sub-screen. This means that while the screen advertises itself as 163x156, outside of the sub-window it is 156 x 156. The seven pixels to the right are under the lens. Data fields will advertise their boundaries correctly.
Speaking of data fields, the data field shapes and obscurities are more complex than with round watch faces. The bottom portion of the screen can be used as a data field, which is a smaller space than most devices:

Best Practices for Entry-Level Devices
When building for these devices, make sure you optimize your resources to use the minimum bit depth necessary. Focus on including the just the core functionality for your app, and where it makes sense, use build exclusions to remove functionality.
Next Time on the Real Devices
In part 2, we will focus on the music capable wearables and the Edge® devices.

