Steps to reproduce:
1. Using a method as per the two scenarios below, try to load a two colour image (drawn in black and white) and set colours to fgCol and bgCol (Graphics.COLOR_ constants of your choosing).
EXPECTED RESULTS:
The image should ALWAYS replace Graphics.COLOR_BLACK in the loaded image with fgCol value and Graphics.COLOR_WHITE in the loaded image with bgCol - REGARDLESS OF WHICH METHOD IS USED.
ACTUAL RESULTS
When loaded via :bitmapResource, the palette order is unreliable and often swaps colours - presumably based on palette order in the underlying image.
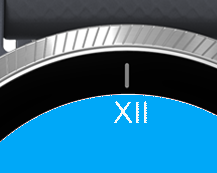
EG: Loaded via :bitmapResource gets this:

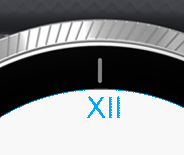
But loaded via .drawBitmap gets this:

// SCENARIO 1
// Attempts to load two colour background image and set palette to match fgCol and bgCol
function getBgInPalette(fgCol,bgCol) {
var toLoad = WatchUi.loadResource(Rez.Drawables.Background);
var result;
if(G has :BufferedBitmap) {
result = new G.BufferedBitmap(
{:width=>w,
:height=>h,
// Comment out :bitmapResource as will load via drawBitmap
// :bitmapResource=>toLoad,
:palette=>[Graphics.COLOR_BLACK,
Graphics.COLOR_WHITE]}); // create an off-screen buffer with a palette of two colors
result.getDc().drawBitmap(0,0,toLoad);
result.setPalette([fgCol,bgCol]);
} else {
result = toLoad;
}
return result;
}
// SCENARIO 2
// Attempts to load two colour background image and set palette to match fgCol and bgCol
function getBgInPalette(fgCol,bgCol) {
var toLoad = WatchUi.loadResource(Rez.Drawables.Background);
var result;
if(G has :BufferedBitmap) {
result = new G.BufferedBitmap(
{:width=>w,
:height=>h,
:bitmapResource=>toLoad,
:palette=>[Graphics.COLOR_BLACK,
Graphics.COLOR_WHITE]}); // create an off-screen buffer with a palette of two colors
// Comment out drawBitmap as loaded via :bitmapResource
// result.getDc().drawBitmap(0,0,toLoad);
result.setPalette([fgCol,bgCol]);
} else {
result = toLoad;
}
return result;
}
