I started using the Picker today - or at least tried to.
So far, I’ve run into two issues I haven’t been able to solve. I’ve tested both in the simulator and on a real device, and the problems occur in both environments.
- Scrolling behaves oddly
I'm testing with three items. The Picker initially requests item 0 from the factory, but then the up/down behavior seems reversed.
- Pressing up cycles through index 1, then 2, then wraps back to 0.
- Pressing down jumps from 0 directly to 2, then to 1, and back to 0.
It feels like the direction handling is flipped.
- Screen isn't fully cleared
I created a custom class derived from Picker, implemented onUpdate, and cleared the Dc there — following the SDK example. I also override the Drawable of the picker elements and clear the Dc in that context too, since otherwise new elements just render on top of the old ones.
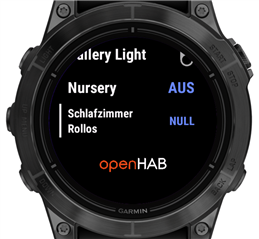
Despite this, parts of the underlying view still remain visible. Below is a screenshot showing the view before launching the Picker, followed by how it looks once the Picker is shown.


Any ideas or recommendations on how to resolve these issues?
Thanks in advance!


