On most newer Garmin watches, there's a built-in visual indicator showing which item in a CustomMenu is currently focused.
However, older watches like the Fenix 6 Pro lack this feature, and the same applies to the current generation of Edge devices.
This is particularly problematic on Edge devices, because the focused item isn’t centered on the screen - leaving the user with no visual cue at all as to which item is in focus.
To address this, I attempted to draw a custom indicator in CustomMenuItem.draw, using CustomMenuItem.isFocused to detect the focused item. Unfortunately, isFocused appears to behave inconsistently:
-
On Edge devices, when the menu first opens, the first item is indeed focused, but
isFocusedreturnsfalseduring the initial call todraw. Only after navigating to the next item doesisFocusedstart returningtrueas expected. -
On watches, this issue doesn’t occur - the initially focused item correctly returns
trueforisFocused.
This could likely be worked around with some state tracking.
But more critically, I’ve encountered situations where isFocused returns true for multiple items simultaneously. I’ve confirmed this isn’t a redraw issue - both items genuinely report true for isFocused.
To illustrate the problem, I added a blue background in CustomMenuItem.draw for any item where isFocused is true.
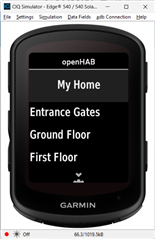
On the Edge 540, when the menu opens, the first item ("Entrance Gate") doesn’t appear highlighted, even though pressing Enter correctly activates it.

On the Fenix 6 Pro, the focused item is properly highlighted right from the start.

Here are examples where multiple items are incorrectly highlighted at the same time - once on an Edge 540 and once on a Venu 3:


Has anyone implemented a reliable way to indicate focus in a CustomMenu across devices?

