I am using IconMenuItem with a Menu2 class. I cannot get the icons to vertically center (and align to the text). Here is my code snippet:
***************************************************************************
rootMenuView = new WatchUi.Menu2({:title=>$.appName});
var myMenuIcon = new WatchUi.Bitmap({:rezId=>Rez.Drawables.menuSettings});
var mySyncIcon = new WatchUi.Bitmap({:rezId=>Rez.Drawables.menuSync});
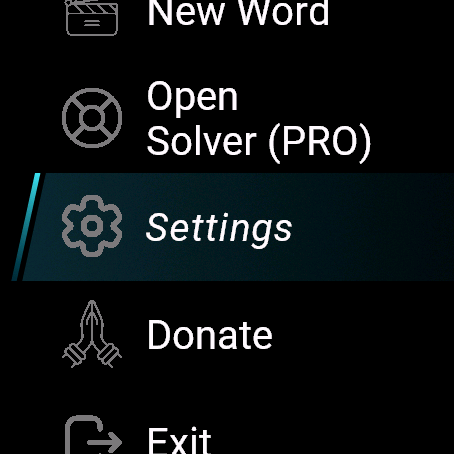
rootMenuView.addItem(new WatchUi.IconMenuItem("Settings","","settingsID", myMenuIcon, {:alignment=>WatchUi.MenuItem.MENU_ITEM_LABEL_ALIGN_LEFT}));
rootMenuView.addItem(new WatchUi.IconMenuItem("Sync","","syncID", mySyncIcon, {:alignment=> WatchUi.MenuItem.MENU_ITEM_LABEL_ALIGN_LEFT}));
*****************************************************************************
Icons are aligned to top of menu item while text is vertically centered. Testing on a Forerunner 965 (sim and device). Any help would be greatly appreciated.