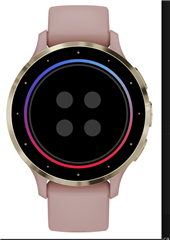
I am testing with different blending mode but I don't see any difference.
Is this a limit of rendering or something I don't understand?
My purpose is to have one circle showing the background image(which the gradient color).
The black big circle is filled with non-transparent color but I want to make the small circle can be transparent and showing the background image.
function onUpdate(dc as Dc) as Void {
View.onUpdate(dc);
var height = dc.getHeight();
var width = dc.getWidth();
var x = width / 2;
var y = height / 2;
var r = height / 2 - 20;
var bufferedBitMap = Graphics.createBufferedBitmap({:width => 390, :height => 390,
:alphaBlending => Graphics.ALPHA_BLENDING_FULL
});
// draw something on the layer
var ldc = bufferedBitMap.get().getDc();
ldc.setFill(Graphics.createColor(255, 0,0,0));
ldc.fillCircle(195, 195, r + 10);
var attr = Graphics.ARC_COUNTER_CLOCKWISE;
ldc.setPenWidth(6);
// dc.setColor(Graphics.createColor(64, 255,255, 255), Graphics.COLOR_TRANSPARENT);
ldc.setFill(Graphics.createColor(64, 255,255, 255));
ldc.setStroke(Graphics.createColor(64, 255,255, 255));
ldc.setBlendMode(Graphics.BLEND_MODE_SOURCE_OVER);
// dc.setColor(Graphics.COLOR_DK_GREEN, Graphics.COLOR_LT_GRAY);
ldc.drawArc(x, y, r, attr, 0, 90);
ldc.fillCircle(x+50, y+50, 30);
ldc.setBlendMode(Graphics.BLEND_MODE_ADDITIVE);
ldc.drawArc(x, y, r, attr, 90, 180);
ldc.fillCircle(x+50, y-50, 30);
ldc.setBlendMode(Graphics.BLEND_MODE_SOURCE);
ldc.drawArc(x, y, r, attr, 180, 270);
ldc.fillCircle(x-50, y-50, 30);
ldc.setBlendMode(Graphics.BLEND_MODE_MULTIPLY);
ldc.drawArc(x, y, r, attr, 270, 360);
ldc.fillCircle(x-50, y+50, 30);
ldc.setBlendMode(Graphics.BLEND_MODE_SOURCE_OVER);
dc.drawBitmap(0, 0, bufferedBitMap.get());
}