I put together an example watch faces that demonstrates a whole bunch of things, all in one place.
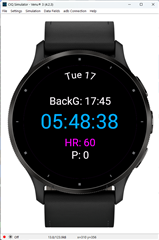
Here's how it looks in the sim for the Venu3
Starting at the top, the date is shown using drawRadialText() if scaleable fonts are available on the watch. If not. it uses a standard font with drawText()
The next line is the result of a simple background service. It just returns a string with the time the background ran
Then the time. On devices with onPartialUpdate() (MIP devices) seconds update all the time. On AMOLED devices, when in low power mode, the time moves around to prevent burnin. On a real device, the screen blanks on AMOLED screens if AOD is off
The Heartrate is displayed in one of two ways. On devices with complications, it subscribes to COMPLICATION_TYPE_HEART_RATE, and if the device also has touch, pressing on it opens the heart rate glance. On devices that don't have complications, it gets the HR from Activity.Info
The last line changes based on if the device is in wheelchair mode (Venu3 and Vivoactive5 right now). "P:" indicates wheelchair mode and shows pushes. otherwise "S:" for steps.
It has app-settings for a few colors, and on-device settings for a leading 0 for hours.
Here's a zip of the project: