Long story short (not to short as it seems).
I was still a newbie on the garmin platform. But in that short time and a few finished watch faces, I found out that there is probably no proper tool that could help me enough when working with graphics, especially with regard to bitmap character sets, and fully automated it. Everyone knows that garmin can't use antialiasing for maps, so it's necessary to do these things as a character set that can handle it. I wasted hours and even days of work on this. Since I use about 4 character sets for one resolution, it was necessary to constantly set up the software (FontBuilder is very nicely done by the way) and export character set after character set. In my case, a total of 28 times. In addition, FontBuilder exported .png images with a transparent background, so additional editing of both the image and the generated .fnt file was necessary.
However, what I couldn't do at all is creating a character set using my own images (icons). I had to design everything first, draw it in a graphic editor, export it as an png image and later manually define .fnt file for the layout of the elements. Time-consuming work and all this 7x, while each resolution has different sized icons and they are in different positions. Yes, I could use one, the largest size, and for lower resolutions scale the icons but keep them at the same coordinates, but the problem is that I almost always use different icon sizes for each watch face + I need to add different icons depending on the watch face = still a lot of manual work.
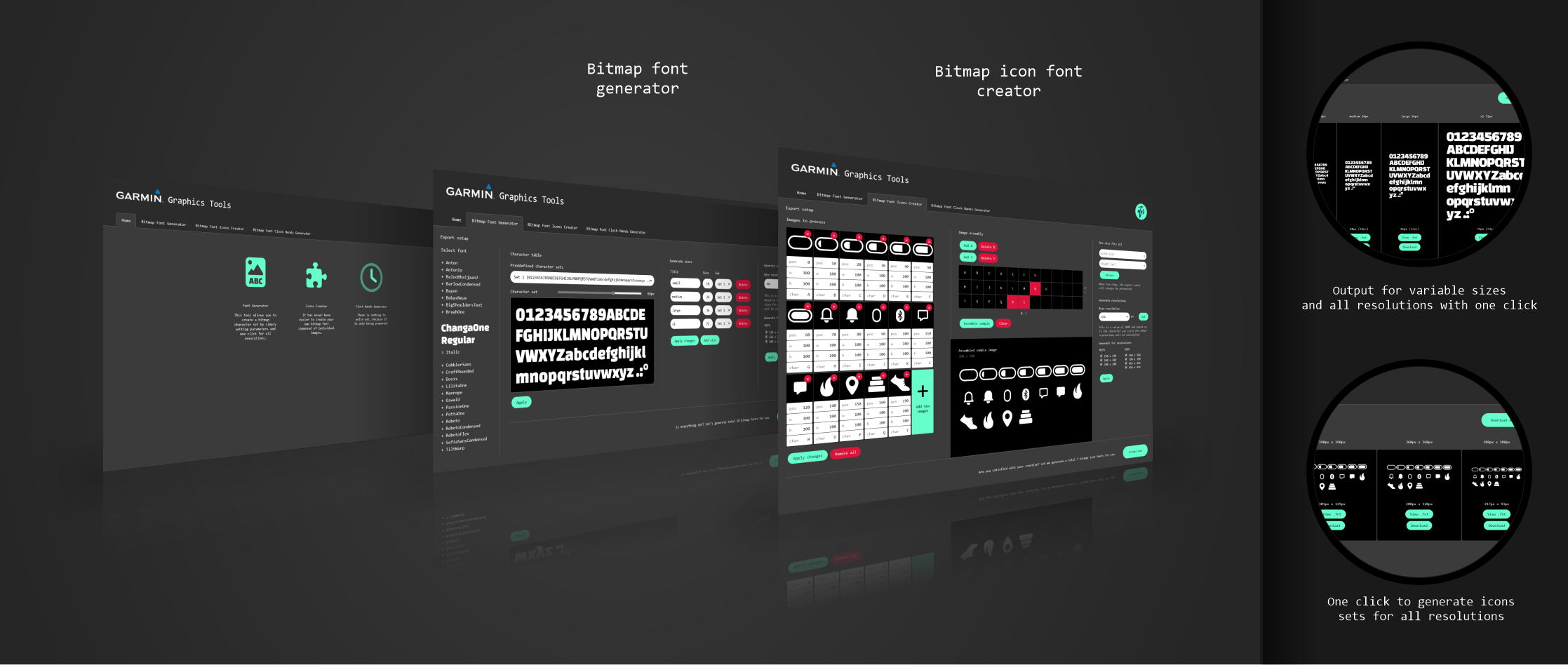
That's why I decided to automate it all and I made this simple tool in PHP that can do all this difficult work for me in one minute.

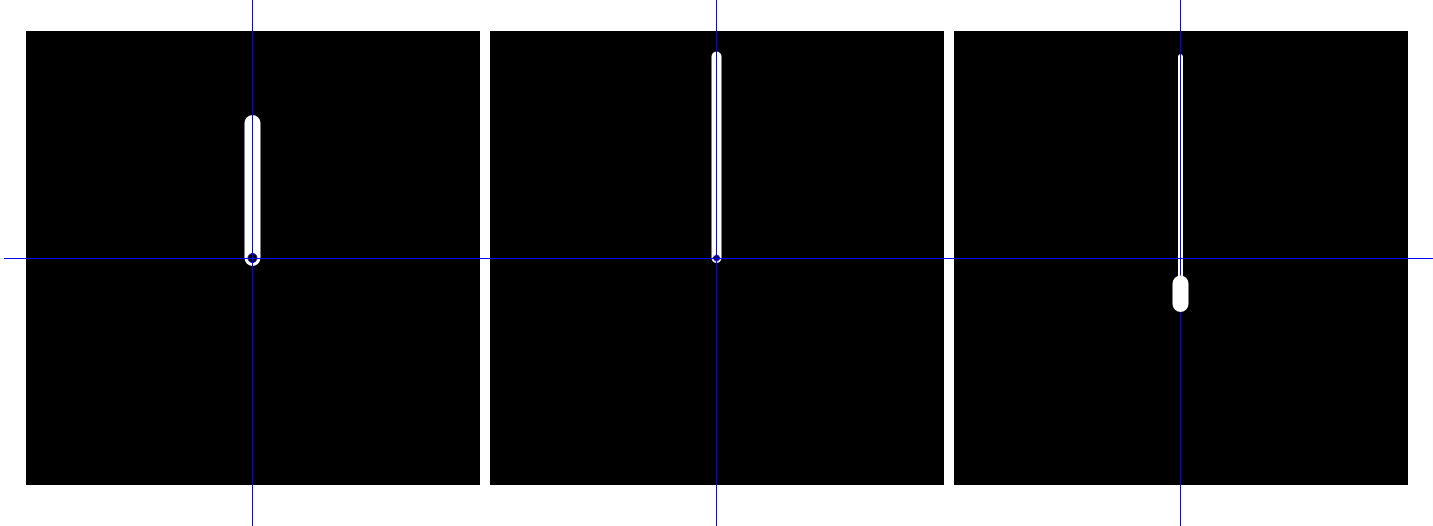
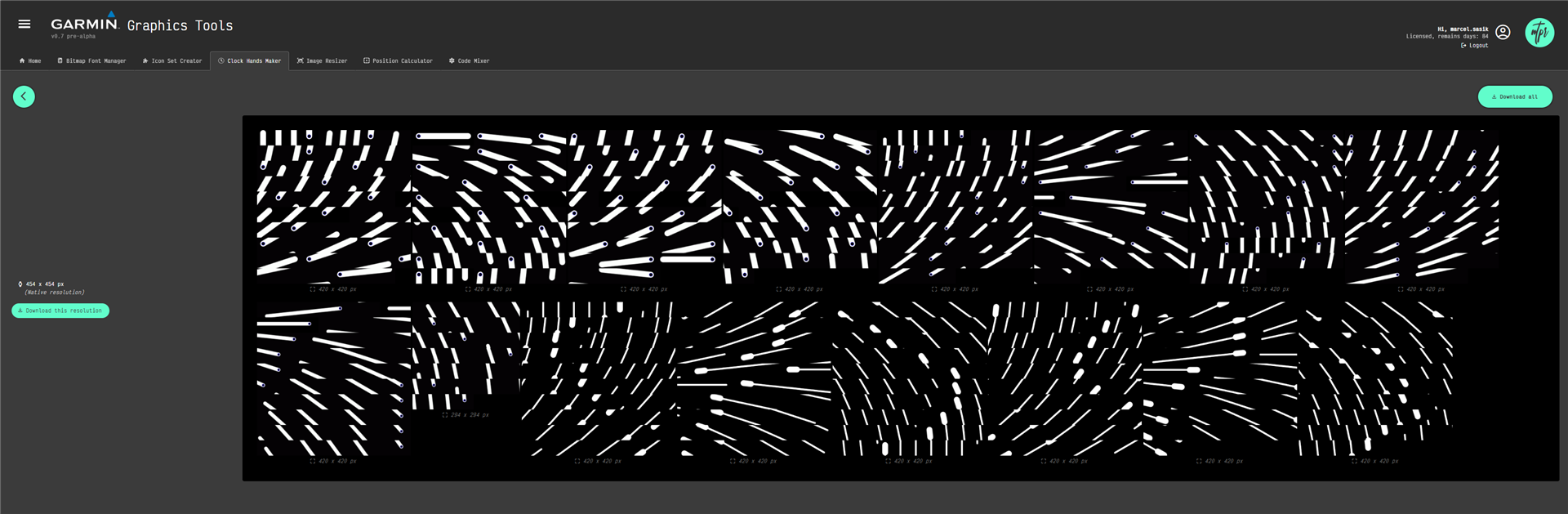
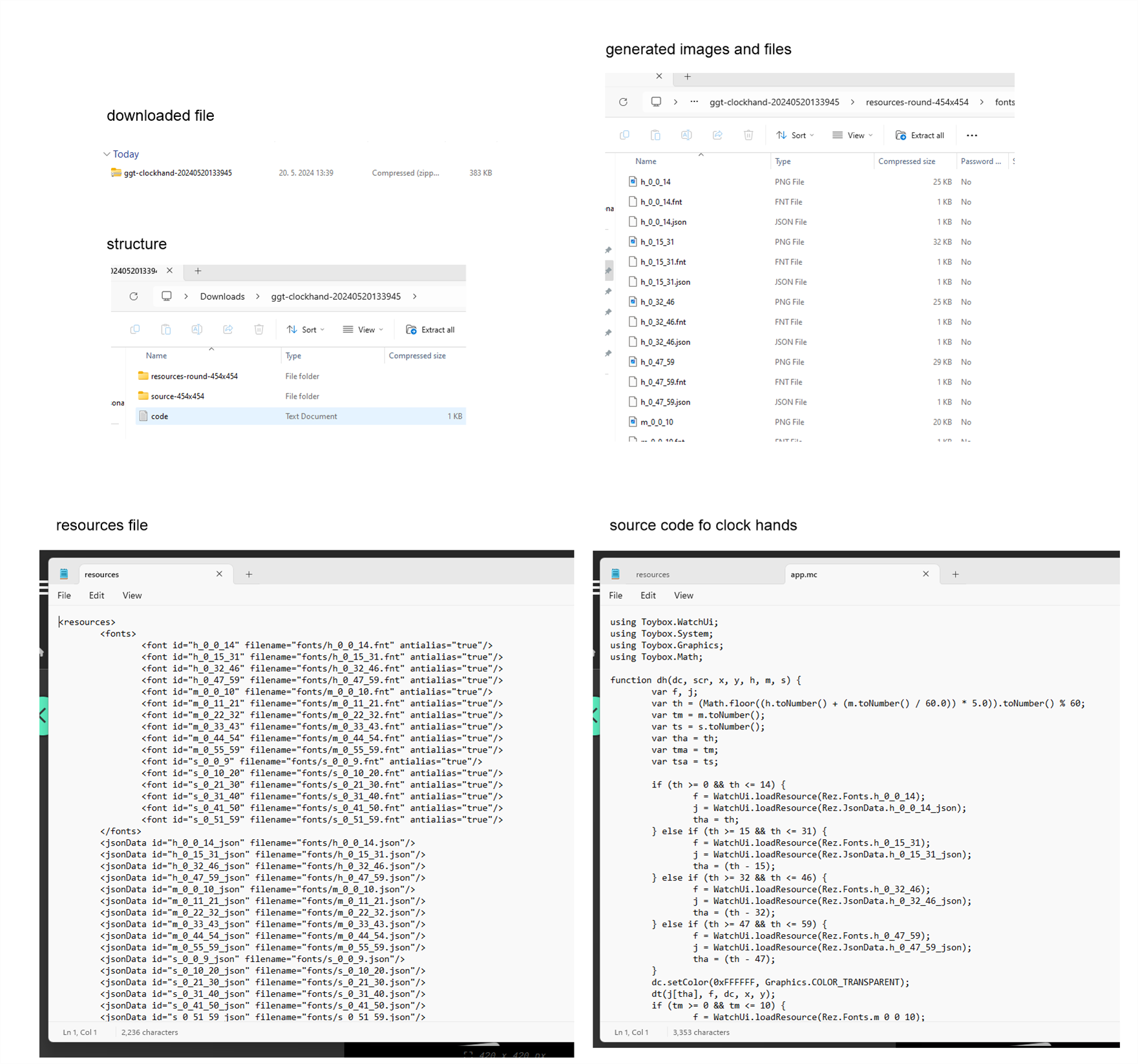
It all runs on my home server, so I can access the tool from any PC in the home. In the future, I am thinking, if I catch all the flies and maybe add some other useful tools, to publish the GGT tool somewhere on the Internet and give others access to it. However, it is still only at the level of reasoning. I would definitely like to include in the tool the possibility of generating bitmap character sets for generating analog hands. At the moment, I don't know if I will create my own model for rotation and character generation, but maybe user ftrimboli allows me to use his great python script, which should also be executable on PHP, which I found out (I can install python on my home server).
And the reason why I don't publish it right away is that the whole tool is tailored to my needs based on what I've learned in that short time and what I need to achieve with automation and it's not optimized to work for other users. For example, I only have fonts in the list that I use when creating watch faces and if I need a new font, I simply copy it to a folder on the server by hand. There is no possibility to upload your own and work with it. Also, since it's PHP and I didn't design any form input protections at all, it's quite dangerous for the live server. I think.
I'm quite interested what graphic tools do you use when creating watch faces? Do you also have and use some simple scripts for example written in python that you use to make things easier? Especially with those more design-oriented, where it's more about graphics than data and texts. To me it seemed endlessly exhausting. Until now...

 Another watch face where I fully used only GGT and I must honestly admit that it is a huge time saver for me. Even if I spent some time on development (and I will have to sacrifice some time yet, because…
Another watch face where I fully used only GGT and I must honestly admit that it is a huge time saver for me. Even if I spent some time on development (and I will have to sacrifice some time yet, because…