Dear devs,
I am struggling with setStroke() and setFill() in combination with a BitmapTexture. I am tryong to apply a striped pattern to my graphics.
I have generated a png which I load from resources as "diagmask". It looks like:

Then I generate a new BitmapTexture from it. I Draw a red line and then over the red line I draw the same line with the texture:
dc.setColor( Gfx.COLOR_RED, Gfx.COLOR_TRANSPARENT );
dc.setPenWidth(20);
dc.drawLine(0, 218, 218, 218);
var options = {
:bitmap => diagmask,
:offsetX => 0,
:offsetY => 0
};
var myMask = new Gfx.BitmapTexture(options);
dc.setStroke(myMask);
dc.drawLine(0, 218, 218, 218);
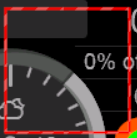
The result ist:

Which confuses me. I also tried using transparency in the png which didn't help much either. Why are the stripes light red? I feel like I have not understood the concept of this texturing at all. Can someone help?
Thank y'all so much!